その2 ヘッダーをちゃんとしたい [ブログカスタム]
その2 ヘッダーをちゃんとしたい
カスタムスキンやっていきます。
わいわい。
前回のおさらい

おさらいではないか。。
今回はヘッダー画像をオリジナルにする方法を
くまでもわかるように説明します。


まえの記事で
作ったときは画像が左よりになって思ったものにはなりませんでした。
いろいろ調べてわかりました。

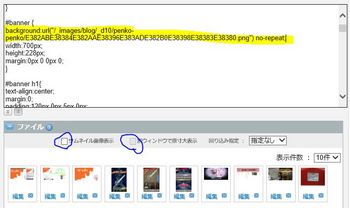
黄色マーカ部分にアップロードした画像をクリックするだけなのですが、
[サムネイル画像表示](青丸部分)にチェックが入っていると
サムネイル化されてちっちゃく表示されるみたい。
ということでチェックをはずす。
プレビューしてみましょう!!

ででん!!!
かつおー!!!!
あきらめます。
バナーをつくるにはサイズ指定も必要です。
てきとーなサイズの画像をつくっても思ったような表示にはなりません。
あたりまえか。。

ということでファイアーアルパカさんで画像サイズを確認。


わわ!わ!でかいぞ!!
バナーのサイズはだいたい
横幅770px 高さ200px
ですかね?
あとは好きなサイズに微調整すればいいと思います。

せっかくなので、ちょっと作り直しました。
サイズは横幅780pxの高さ230pxにしました。

作った画像をアップロードし
マーカのとこクリックして作った画像をクリック!

いやーーー!!!
かつおーーー!!!
あきらめます。
解決方法

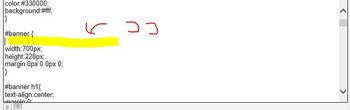
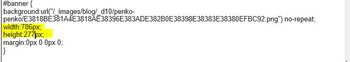
マーカ部分で画像の表示領域を変更できます。
自分の作った画像サイズにあわせましょう。
元画像に余白があったので元画像よりちょい小さめで設定しました。
そんなこんなでいまのブログのヘッダーができたのでした。
くまでもわかったのでした。
つづく。


↓羽生くんの衝撃フィギュアはここ↓


カスタムスキンやっていきます。
わいわい。
前回のおさらい
おさらいではないか。。
今回はヘッダー画像をオリジナルにする方法を
くまでもわかるように説明します。
まえの記事で
作ったときは画像が左よりになって思ったものにはなりませんでした。
いろいろ調べてわかりました。
黄色マーカ部分にアップロードした画像をクリックするだけなのですが、
[サムネイル画像表示](青丸部分)にチェックが入っていると
サムネイル化されてちっちゃく表示されるみたい。
ということでチェックをはずす。
プレビューしてみましょう!!
ででん!!!
かつおー!!!!
あきらめます。
バナーをつくるにはサイズ指定も必要です。
てきとーなサイズの画像をつくっても思ったような表示にはなりません。
あたりまえか。。
ということでファイアーアルパカさんで画像サイズを確認。
わわ!わ!でかいぞ!!
バナーのサイズはだいたい
横幅770px 高さ200px
ですかね?
あとは好きなサイズに微調整すればいいと思います。

せっかくなので、ちょっと作り直しました。
サイズは横幅780pxの高さ230pxにしました。
作った画像をアップロードし
マーカのとこクリックして作った画像をクリック!
いやーーー!!!
かつおーーー!!!
あきらめます。
解決方法
マーカ部分で画像の表示領域を変更できます。
自分の作った画像サイズにあわせましょう。
元画像に余白があったので元画像よりちょい小さめで設定しました。
そんなこんなでいまのブログのヘッダーができたのでした。
くまでもわかったのでした。
つづく。
↓羽生くんの衝撃フィギュアはここ↓
タグ:カスタムスキン




コメント 0